
Pixels of the Week – January 14, 2024
UX Storytelling, chatGPT ramen fail and a hexadecimal wordle game
My curated weekly-is online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Moving away from the social media random algorithms to focus on the newsletter
I used to share everything I find interesting on social media. Which meant 3 to 4 posts a day. I schedule those, of course, but, this still takes a lot of time. Also, a lot of people told me they don’t even see my posts anymore now, on most platforms. So, let’s face it: it’s a giant mess out there. Twitter-X doesn’t show my content to most people. LinkedIn is a special game with its own rules. And, I’m tired of playing, tired of trying to figure out how to please the algorithm gods, so that I can share things I find interesting with you. So, for now, I’ve decided I wanted to be less reliant on social media algorithms, and reclaim my space. This means that:
- I will publish less content on all my social media. There will still be links and resources there, but not as many as I used to.
- I will keep reading, testing with tools, as much as I did before. But, instead, I will share most of them here, on my blog, here, in the weekly links. And, in the newsletter.
- I will keep posting links, to the weekly links, to all my social media.
And to everyone who follows me and already subscribed to the newsletter: thank you for your awesome support. It means a lot.
Now: what I’m currently up to
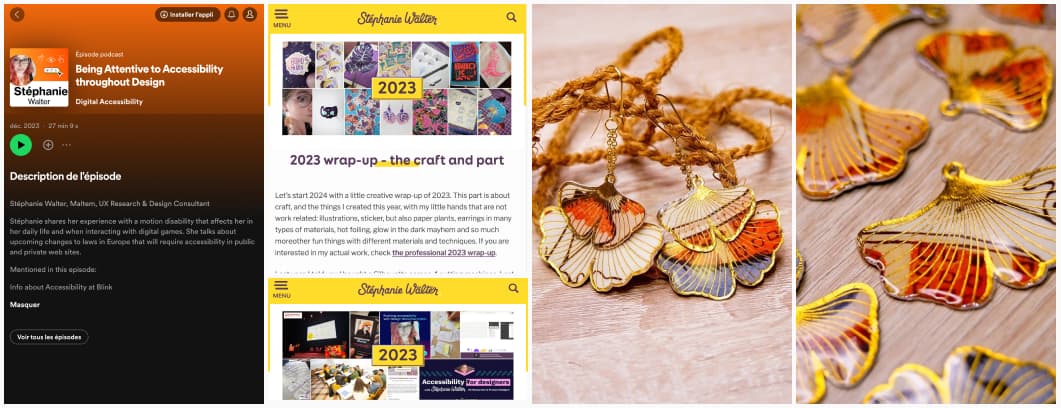
In December, I was also invited by Joe Welinske, to the Digital Accessibility podcast, and I talked about being attentive to accessibility throughout design. I talk about video games and my vestibular disorder, among other things. Spotify, YouTube, Payer FM
I’ve then started 2024 with 2 wrap-up articles: 2023 wrap-up – the professional part if you are curious about all the conferences, articles and more, and 2023 wrap-up – the craft and part if you want to check all the stickers, and other fun craft projects.
Speaking of craft, last week, I reused and upcycled some paper from Maisonmillet that a friend of mine gifted me, to create ginkgo gold foiled earrings. The paper was folded into an origami little box that contained homemade biscuits, and It was too pretty to throw away once I eat all the biscuits. I cleaned it, and prepared it to be foiled and cut. Since this is re-used paper, some of them kept the folding marks, but it gives it a very vintage touch. Also, each piece is unique, I was able to make 3 pairs with that little square of paper. I really like it, when random things turn out super nicely.
Downside: I like to re-use paper, so, I’m becoming a “shiny cute paper hoarder” now. There’s an Instagram reel if you want to experience them in movement.
TL; DNR: the one you should not miss
Tell Better Stories by Jeremy Connell-Waite Story telling is an important skill as a designer. It can help you convince stakeholders, sell your portfolio and so much more. Jeremy Connell-Waite put together this interesting list of 9 Principles of Better Stories, with links to help you learn even more for each one.
Interesting articles that caught my attention
UX Design
- Utility Eats Value for Breakfast: About Diminishing Marginal Utility (11min) why do people prefer Excel, SharePoint over the new shiny tool you will build for them? Because, great utility and tools that solve real problems always wins! Products that are truly useful will always be more popular than products that are just novel and interesting. This makes change management when moving away from those tools really hard.
- Ambient Co-presence (9min) Maggie Appleton explores the idea of subtle peripheral, and synchronous sense of shared space and context on the web, without being overwhelmed by a mass amount of cursors from other people and such real time collaboration features. A little bit like a silent companion, who’s around, but not disturbing you. I like what Kindle does, for example: you can choose to see what other people highlighted when you read a book. It gives a sense of “I’m not reading alone”, without being overwhelming.
- Studying players: UX research methods and practices (23min) if you work in UX research, you will be happy to know that many of our methods also translate well when doing research in the field of video games, with a few nuances. From formulating search, to selecting a format, picking a demographic, and budget, this nice guide covers it well.
- How to Run Surveys at Every Stage of the Design Cycle (10min) I’m not a fan of using survey alone, but combined with other methods they can be interesting. This is a nice summary to know what type of survey you can use depending on what stage of research you are in.
Neurodiversity
- From Challenges to Opportunities: Insights into the Neurodiverse Experience in UX (10min) if you provide neuro-spicy people with the right accommodations and tools and support, they are able to use their strengths to thrive and revolutionize user experience design by Dr Maria Panagiotidi
- How inclusive design shaped me (10min) Kristina Gushcheva-Keippilä shares her journey, how she became a designer and navigate work and life as a neurodivergent designer.
- Designing accessible security questions (6min) your security question can be triggering for some people. And also, let’s face it, most default ones are easily to find on social media those days. So, maybe ditch the security question, or, at least, let people create their own? by Ashley Peacock
Accessibility
- How to make external links accessible external links should most of the time open in the same tab. Opening in a new tab might disorient some users with cognitive disabilities and with low vision. It also breaks the back button of the browser. There are still cases where you might want it to open in a new tab, for example, if users might lose progress, if they need info from both pages at the same time. The article describes accessible ways to do this and give non-visual users a warning that this will open in a new tab.
- Keyboard accessibility myths and WCAG (9min) If you can make it keyboard accessible, do it. If it’s not and the user can still perform the action with another controller that is accessible, it passes the criteria. For example: a date picker that is not working with keyboard, but user can manually input the date with keyboard. There’s also exemptions, for path-dependent inputs, that would be too annoying to do with a keyboard anyway. For example: free hand drawing in a graphic editor.
- A beginner’s guide to accessible text (10min) actionable tips to help make text more accessible for people with different disabilities, including cognitive ones.
And last but not least: The New Rules of Mobile Etiquette (6min) as someone who has her phone on “do not disturb” 24/7, I strongly agree. Unless there’s an emergency, I really don’t get why people don’t send an SMS to tell when they will call.
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
What If? a cool video series, adaptation of the ‘What If?’ books by xkcd.com. If you like science and telescopes, you might enjoy “What if we aimed the Hubble Telescope at Earth?”
Inspiration: fun experiments, beautiful art, and great ideas
- Teddy asked chatGPT to draw a bowl of ramen, without the chopsticks. Needless to say, it didn’t go well.
- Hexcodle I’m not a fan of wordle, but, this, my friends, this is my jam. Guess the hexadecimal code of a color!
- PakuPaku a small fun game in the browser where you chase the ghost and get chased. I’m very very bad at this, what’s your high score?
- I 3D Printed a Toilet this is both cursed and epic, like the definition of “just because you can doesn’t mean you should”, yet, I love how chaotic it gets by the end.
Useful tools & resources
- Twobird a productivity windows and mac app that turns your inbox into a todo list (yes I know gmail offers this out of the box, but not everyone uses gmail)
- What PWA Can Do Today a showcase of different capabilities for PWAs. You can install the site as PWA, and then get demos for each (if they are supported on your device). Very nice if you need to do demos for teaching purpose too.
Tutorials
- Responsive SVGs (12min) cool tricks to make your SVGs responsive, using preserveAspectRatio=”xMidYMax”, by Nils Binder
- Container Queries and Units (11min) another nice little container queries tutorial
Books
Standard Ebooks a place to get free and liberated ebooks that are in the public domain
Latest news in the industry
Material Theme Builder got an update, and it’s quite nice. You can check out Material Theme Builder and M3 Design Kit for Figma to play around with it directly